Cal Hacks
Cal Hacks is a nonprofit organization of students passionate about fostering a culture of hacking, entrepreneurship, and social good via the empowerment of technology. Our claim to fame is throwing the world’s largest collegiate hackathon every fall. I created a cohesive visual identity for Cal Hacks motivated by iterative experience & user research.
The Problem
A cohesive visual identity defines the voice of an organization. The Cal Hacks brand was previously defined by annual designs corresponding to each hackathon iteration. As we’ve matured from a startup-like environment into an established organization, our influence in the realm of technology extends beyond the space of hackathons into entrepreneurship, diversity, inclusivity, and beyond — thus rendering a cohesive branding identity crucial.
Brainstorming
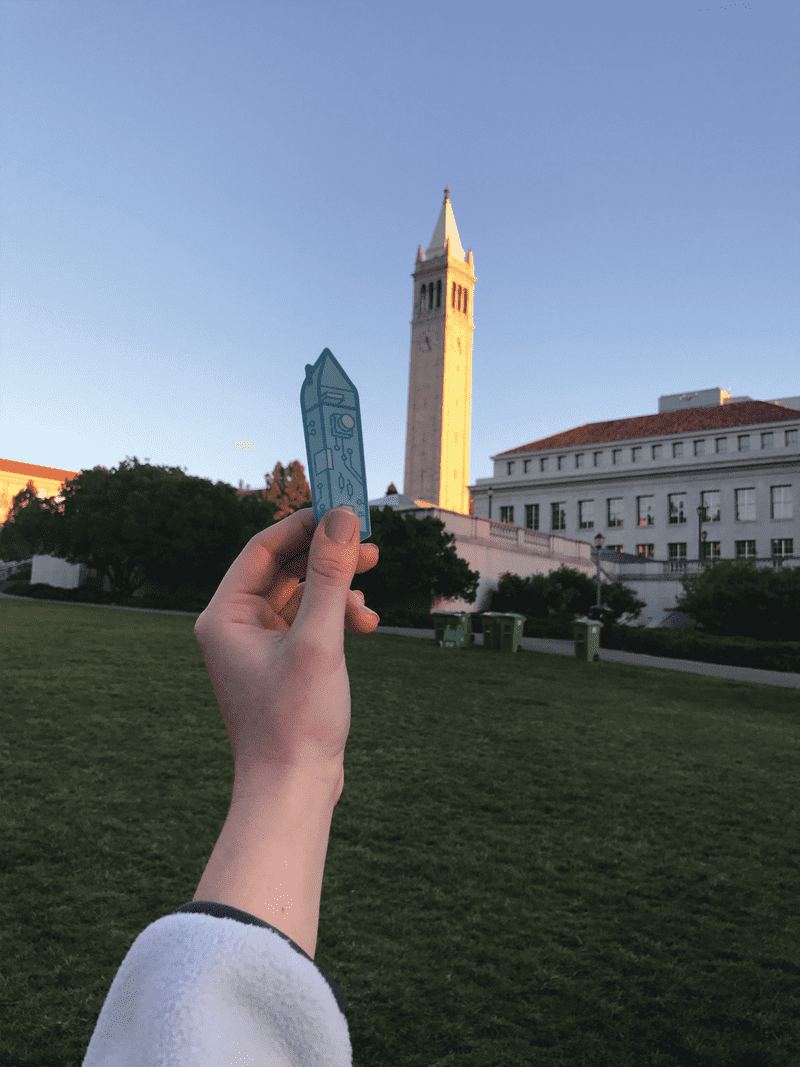
The process for this rebrand was guided by my desire to communicate illustratively the defining aspects of Cal Hacks — namely our grounding in technology as a means of empowerment and our proud roots at UC Berkeley.
Inclusivity & diversity are both passions of mine, as well as fundamental to our mission at Cal Hacks, so throughout my iterations I took into account the broad range of target demographics that Cal Hacks reaches. Cal Hacks has always communicated our inclusion of all hackers regardless of skill level, demographic, area of study, and any other possible label or preconception. This afforded me experience in visually designing off of qualitative and quantitative feedback from a wide range of perspectives.
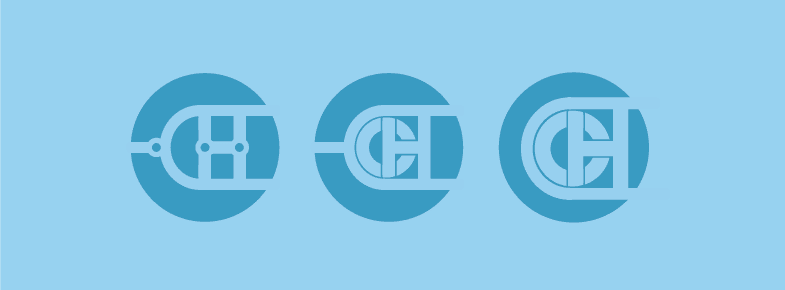
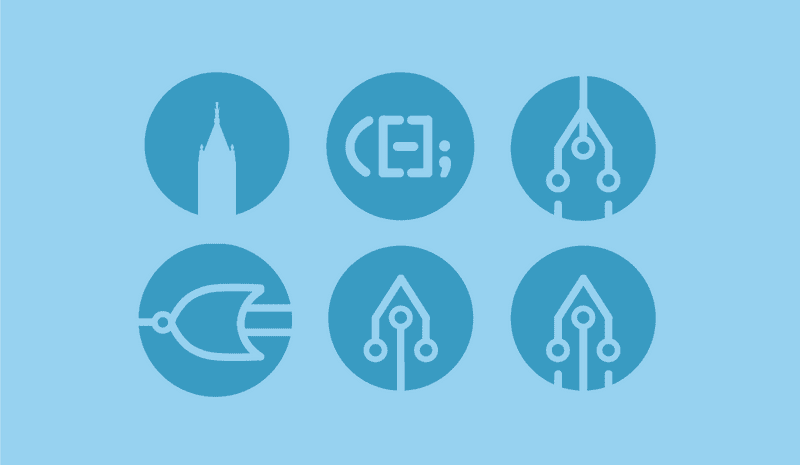
I started off by taking inspiration from rather generic computer science-related topics — graph structures, text editor syntax, circuitry, and the like. My first attempts at a logo involved some rather cliche attempts at writing out Cal Hacks or the initials “CH” with these geeky hacker concepts.
After these first attempts, I was unsatisfied with the lackluster two-dimensionality of the results. These flat designs visually read to me as favicons more than the dynamic logo we needed. As such, I began playing with more with illustrative concepts to lend a bit more personality than generic programmatic idioms. I mainly wanted to incorporate a Berkeley-esque element into the logo, but without convoluting the permanent logo with our iterating annual dd0ski. As such, I decided to stay away from incorporating a bear. This left me to explore arguably the most iconic architectural element of our campus — the Campanile.
I toyed with the idea of creating outlines of the Campanile using nodes suggestive of both circuitry and tree-based data structures. These results still read as far too visually flat for my liking, however.
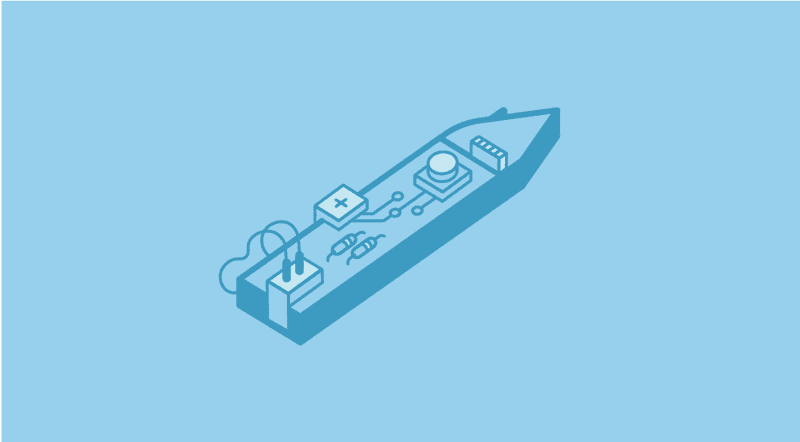
The Campanile has the added bonus of naturally lending itself to an isometric design — a great way of adding some dimensionality while still maintaining the flexible integrity of a flatter logo. At the time that I was mocking up some logo ideas, we were discussing many ways to integrate more hardware into Cal Hacks. We partner with MLH to lend a wide range of hardware during the hackathon, and it is one of our goals to make this hardware more accessible to the heavily software-oriented crowd at Cal Hacks.
I drew much inspiration from this great Arduino-esque logo, especially since I personally have a good deal of experience with Arduino microcontrollers and IDEs (check out my robot Mo!). My first iterations based off this logo as inspiration attempted to morph the Campanile with a flat circuit board.
I eventually narrowed the versions down to one circuit board.
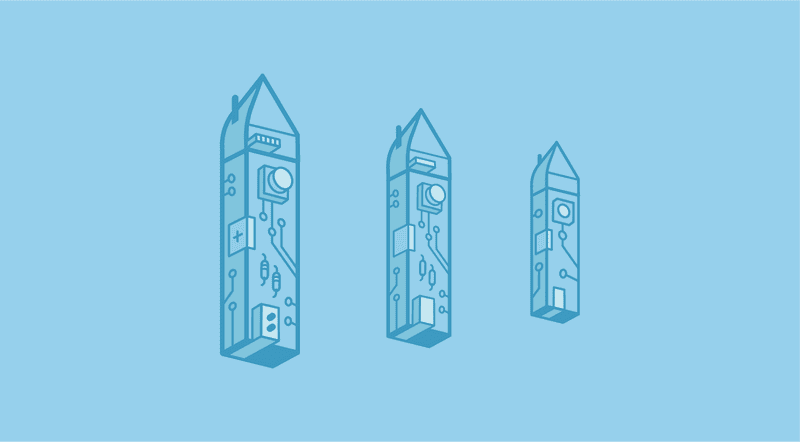
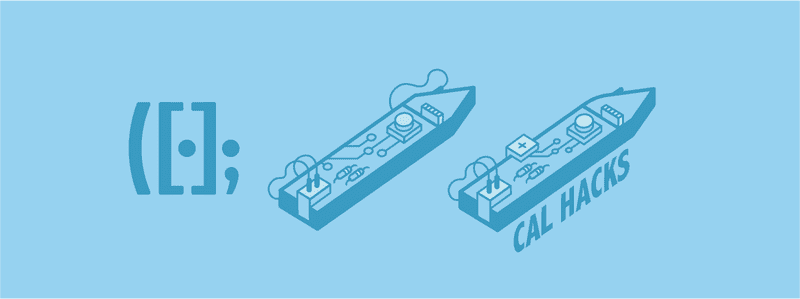
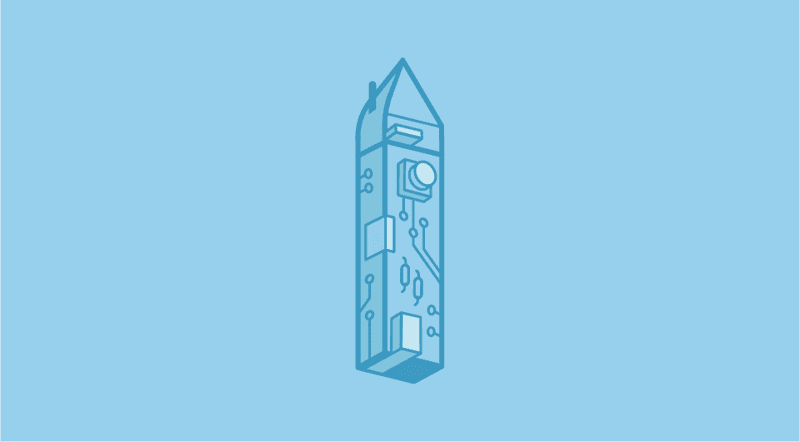
The resulting shape of this structure, however, was a bit awkward for a logo — I couldn’t see it fitting with inline elements or aligning well with text. As such, I rotated the campanile 90 degrees to stand upright and altered the illustration to make it slightly more three-dimensional.
And thus we have our permanent logo!
Color Palette
A cohesive color palette inherently creates a unified visual identity. My choice of predominantly blue was mostly informed by the fact that we are UC Berkeley’s hackathon, and our school’s colors are proudly blue and gold. Although I made the decision to go with some form of blue, my first few iterations utilized a wide range of blues before I narrowed in on the slightly muted, monochrome palette of blues defining the final branding.
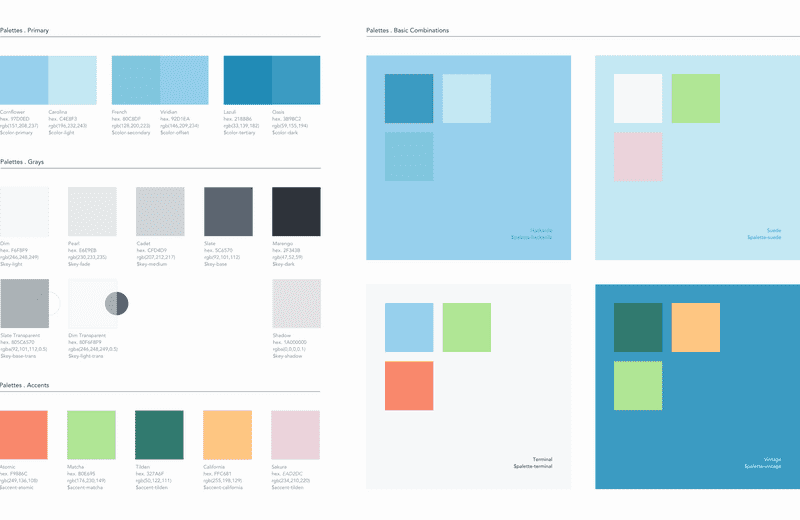
This decision to use a monochrome palette is consistent with my motivation to rebrand Cal Hacks — monochromatic color definition inherently creates visual cohesion in the same way that a permanent brand creates image cohesion. As such, I created a monochrome blue palette defined by saturated backgrounds offseting outline-defined foregrounds.
As much as I love the unified-yet-poppy identity given by the monochrome blues, I also recognize the need to have access to more than one color in certain contexts. (Berkeley’s branding color guideline does an excellent job of this, in fact.) I thus made a palette of accent colors and defined some basic combinations to inform future color palette decisions.
Scalability & Sizing
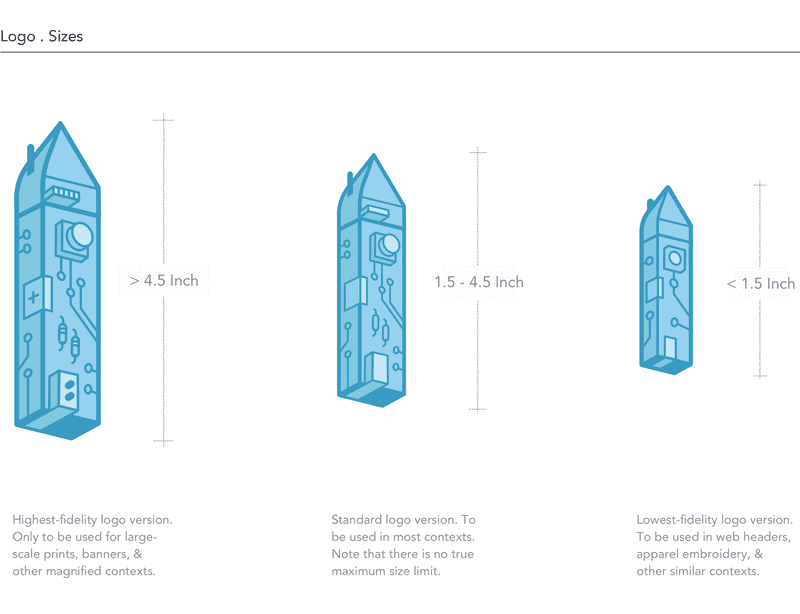
Since this logo is permanent, I wanted to ensure that there is no context in which it can’t be used. As such, there are three different versions of the logo, each for different size contexts. Detail in the circuitry is eliminated as the logo scales down, and external padding added appropriately.
Typography
My choice of typefaces was informed by the logo itself. I chose Abadi MT Condensed Extra Bold in all-caps as our main textual logo component, as well as for headers. It’s a blocky but slender typeface that marries well with the circuited-yet-sleek build of the Hackanile, mimicking the logo’s simultaneous visual slenderness and inherent hardware.
Avenir is my personal favorite typeface (I have a soft spot for Humanist sans-serifs), but has certain limitations in web usage that makes it hard for us to utilizes as a large-scale organization. Although I use Avenir in my graphic assets, I use a combination of Nunito Sans and Muli for web. Nunito Sans serves as headers and subheaders, while Muli as all the body texts.
Nunito Sans is a display typeface available in a full set of weights, with a well-balanced distribution that anchors its endpoints to the baseline well. It’s for this reason that I like using it as a bolded header in a monochrome context — it maintains its integrity even in low-contrast contexts.
(Speaking of low contrast, I conducted some user research to validate my color palette for accessibility. I consider this research necessary since I acknoledge that the extremely low contrast nature of the color palette can easily result in lack of readability for many users. This research allowed me to create standards for my branding in web contexts that ensure an optimal experiences for all users.)
Muli is an almost delicate, rounded, and minimalist sans serif that contrasts well with the elongated all-caps of Abadi MT Condensed. I use it for all body text.
Standardization & UI Kit
To ensure that this brand is used as it is intended — universally and permanently! — across Cal Hacks, I developed a UI Kit for future designers and a Sass file to be used by our tech team.
I used both of these assets myself when I made the permanent Cal Hacks site and landing page for Cal Hacks 5.0, both of which you can learn more about here and here!
Brand Extensions
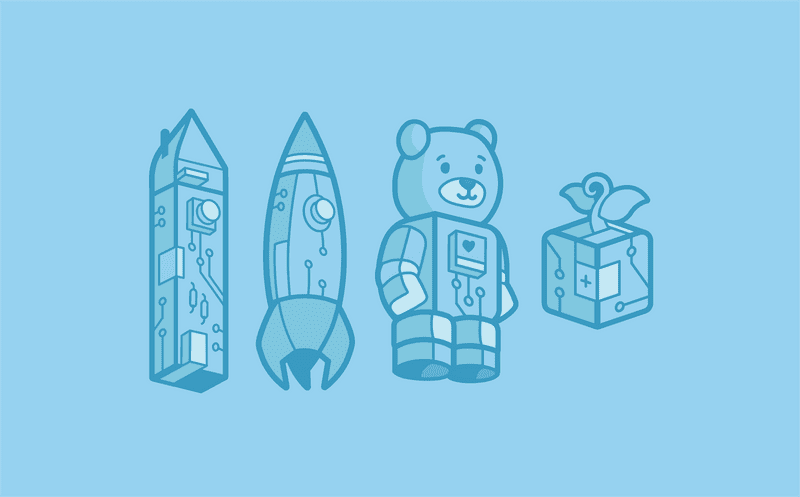
The standardization of our visual image extended to my branding campaigns across our Cal Hacks initiatives. The purpose of the branding campaign is to add cohesion to our visual identity, and as such I built on the established style to create sub-logos integrated with the branding guidelines.
The Cal Hacks Fellowship
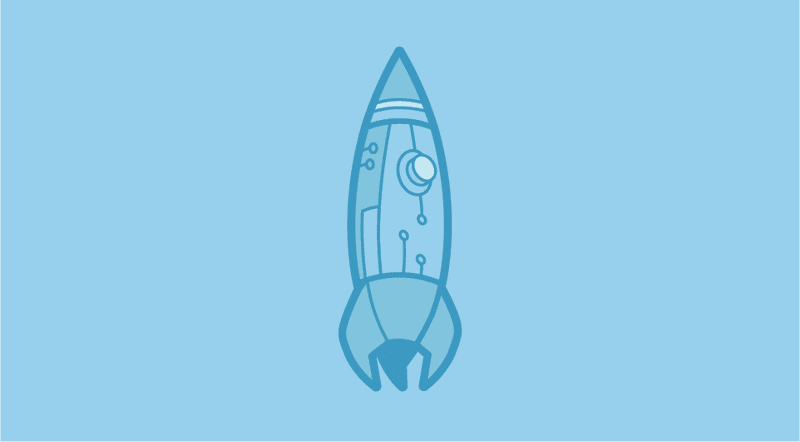
We rolled out our new initiative for entrepreneurial hackers, the Cal Hacks Fellowship, during Cal Hacks 4.0 and mentored our first round of Fellows throughout the following spring. I wanted to create a standalone logo for the Fellowship that would still mesh well with its parent brand. As such, I developed the logo in conjunction with our Hackanile.
My reasons for choosing a rocket were twofold — the launching of a rocket perfectly captures the spirit of ideational acceleration and incubation embraced by our fellowship, and it’s also the favorite emoji of Aakash, our fellowship program lead! I thus iterated on the rocket idea until resulting in the final version, a circuit-inspired rocketship matching in visual style with the Hackanile yet still able to serve as a logo on its own.
CubStart
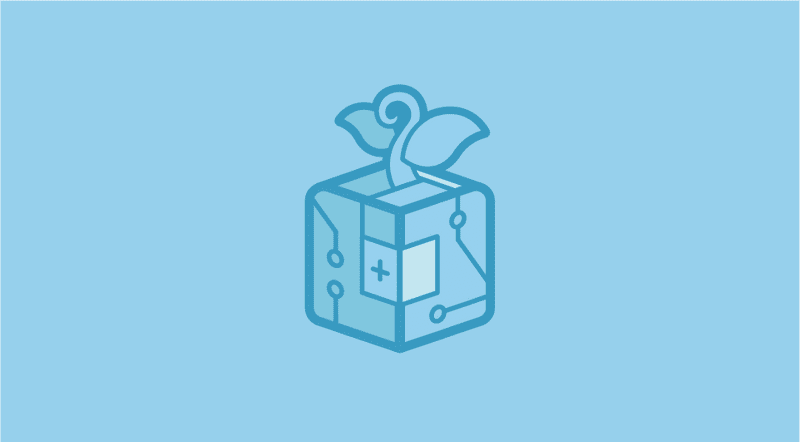
CubStart is a beginner hacker program that helps make hackathons less intimidating and more accessible for everyone. We provide a mentorship program for team building, ideation, basic hackathon skills, and technical workshops for those with little or no CS experience to try out hackathons and coding.
Seeing that CubStart encourages growth and development, I wanted to integrate an organic element into the program’s logo. The final product is a plant sprouting from a circuited building block.
Cal Hacks 5.0
What better time to solidify our new brand than at our fifth-year-anniversary hackathon! The 5.0 ddoski is a merge of the traditionally huggable bear logo expected at each Cal Hacks and the new circuited branding identity established by the Hackanile.
Traditionally, the dd0ski logo has been just a bear head. When I made the Cal Hacks 4.0 dd0ski, for example, the rest of the body was just an afterthought. For this iteration dd0ski’s body was integrated intentionally from the start, since I wanted to both mimic the shape of the Hackanile as well as implment my vision of a full-fledged robot dd0ski.
However, I still made an bust-only version of dd0ski for smaller contexts such as icons.
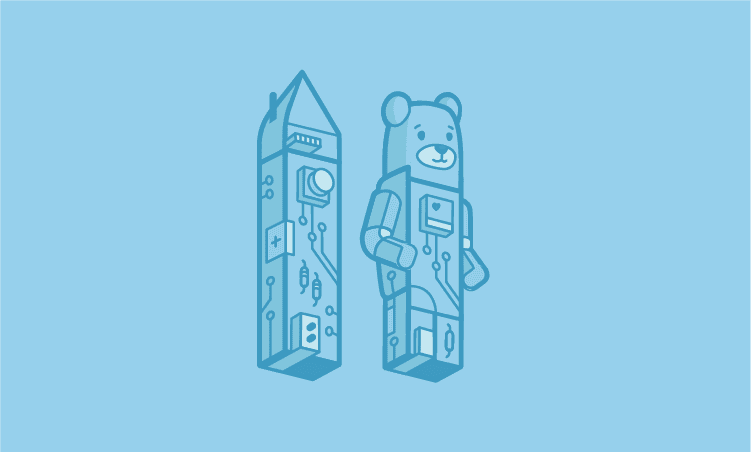
I went through many, many iterations to end up at this robot-gummy bear hybrid. My initial iterations attempted to mirror the structure of the Hackanile exactly — resulting in a rectangular and elongated bear that was not well-received from my team, who were expecting the teddy-bear-like dd0ski that they’ve come to know and love.
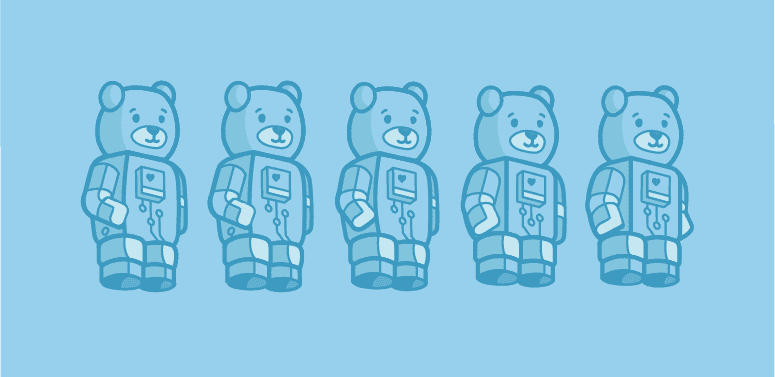
As such, I embarked on a long sequence of iterations that can be summarized by becoming progressively shorter, rounder, and cuter. I am happy with the final product’s mesh of the new branding identity and the traditional image that Cal Hacks has as an inclusive hackathon that welcomes all.
5.0 Sponsorship Packet
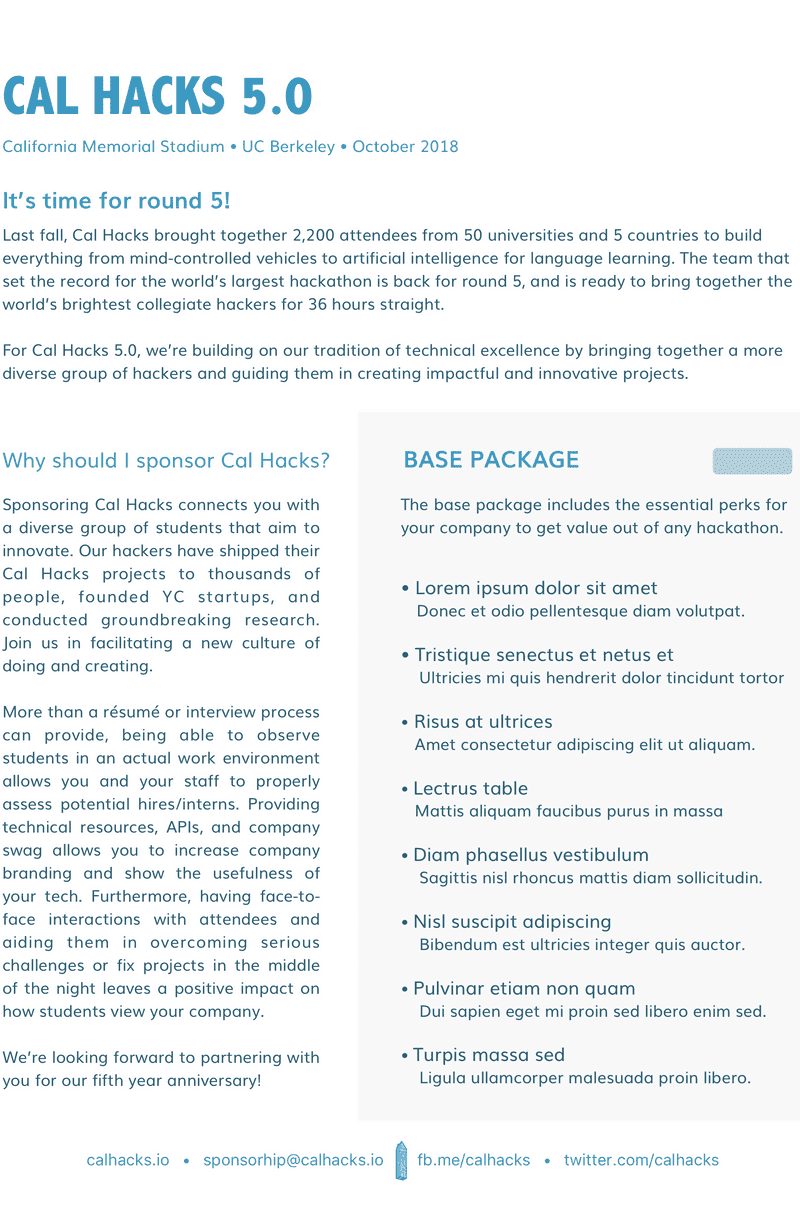
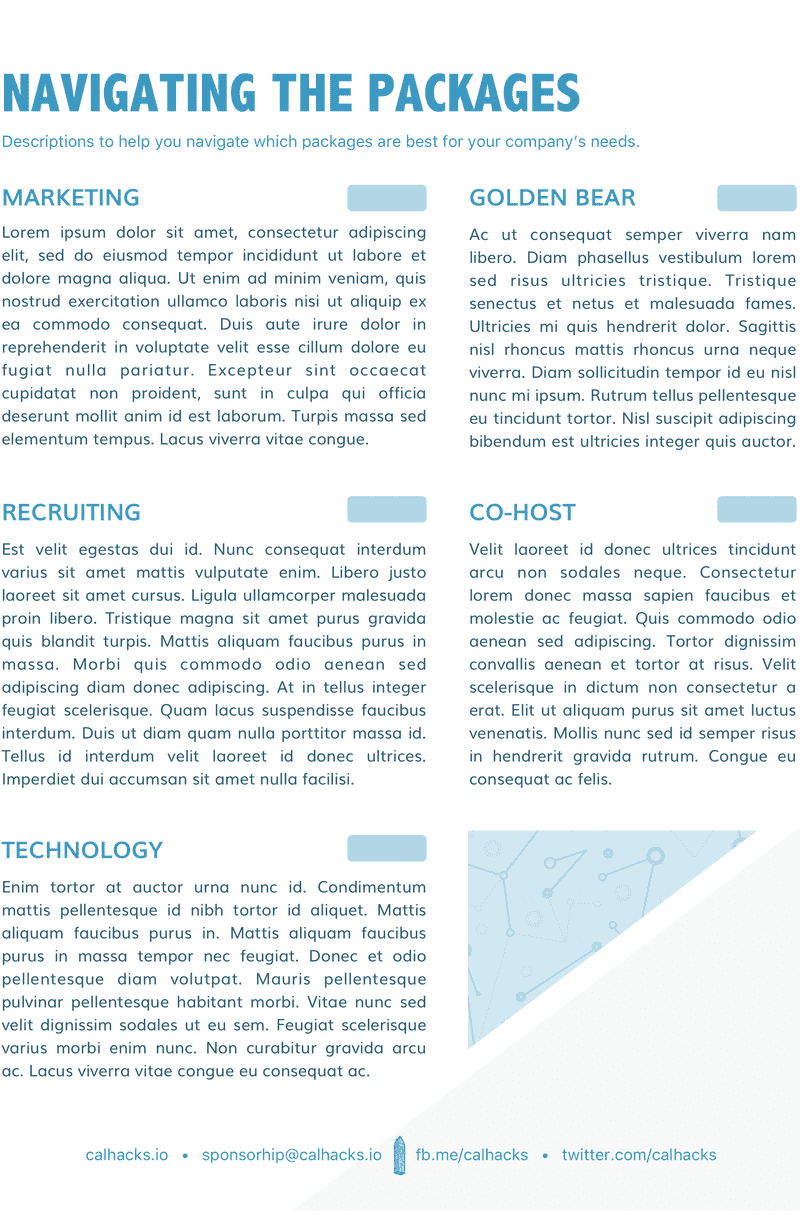
One of my first non-illustrative applications of the branding guideline was the sponsorship packet for Cal Hacks 5.0.
We raise hundreds of thousands of dollars in sponsorship each year to put together our annual 2000+ person hackathon. We provide a sponsorship packet to enumerate each of our partnership options when communicating with sponsors. In the past, the packet hasn’t had a lot of design reasoning put into it, so for the 5.0 packet I decided to draw upon our collective four years of corporate sponsor elations experience to address the user needs. Analyzing the user needs of partners thus related in a validated information design.
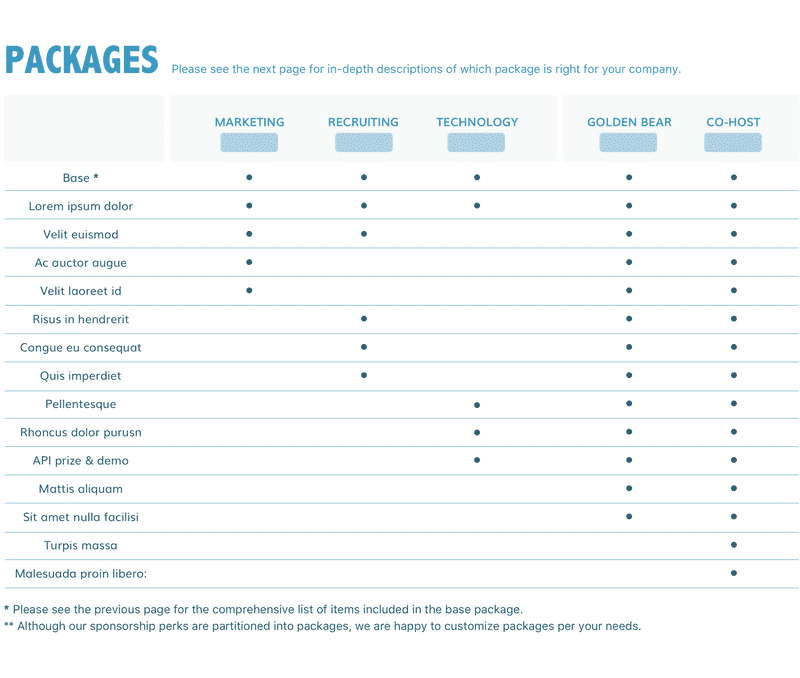
Perhaps the most important result was the grid communicating the contents of each sponsorship packet. I categorized the information into relevant groups into order to optimize the visual system created by the grid, hence making it easier for potential sponsors to digest the information and analyze which options best meet their needs. The content of the blurbs and grid are lorem-ipsum’ed out (and the prices blanked) for confidentiality.
Takeaways
Creating the permanent branding identity for an influential organization in the tech and hackathon community afforded me the experience of utilizing illustration, layout, typography, color, and other graphic design principles to cohesively communicate a mission & brand. The iterative and feedback-based design process that I used strengthened my ability to use visual assets as a means of meeting user needs. The resulting brand is bold, playful, technically-inspired, and communicative of the mission Cal Hacks embraces.
Since I designed assets targeting thousands of users, I learned how to make decisions resulting in effective solutions for a wide range of target demographics.
Creating a cohesive and permanent brand identity required visual decisions in regards to many edge use cases, thus providing me experience in creating a wholistic system to be utilized across a wide range of media and contexts.